Responsive Design
Viele Geräte. Ein Look.
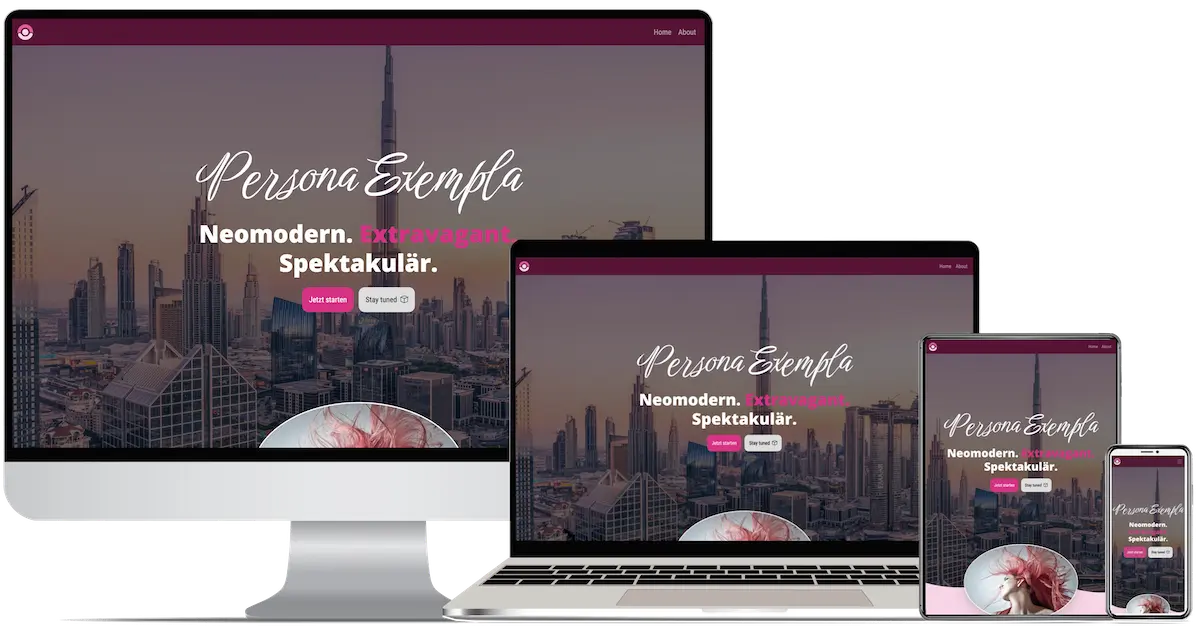
Die passende Darstellung auf allen Geräten
Bildschirmanpassung
Das World Wide Web der Vergangenheit wurde lediglich auf klassischen PC-Systemen zur Schau gestellt. Entsprechend waren frühere Homepages nur für die Anzeige auf Bildschirmen dieser Gattung ausgerichtet. Mit dem Aufkommen mobiler Endgeräte änderte sich dies tiefgreifend: Heutige Webseiten werden von unterschiedlichsten Medien aus angefragt. Dies sind nicht nur Smartphones und Tablets, sondern auch Fernsehgeräte und natürlich weiterhin Notebooks und Desktop-Computer.
Um den neuen Umständen Rechnung zu tragen, wurden neue Wege und Mittel gefunden. Einer davon ist das sogenannte “Responsive Design". Der Webdesigner formuliert Darstellungselemente dabei relativ und deklariert zusätzlich auflösungsabhängige Darstellungsanpassungen.
Hinsichtlich des stetigen Anstiegs mobiler Internetnutzer (80% im Jahr 2020) ist eine responsive Darstellung de-facto unverzichtbar geworden. Der moderne Internetbenutzer ist komfortable und passgenaue Bedienelemente gewohnt. Liefern wir eine unpassende Darstellung aus, verlieren wir den Benutzer, verlieren wir den Interessenten, verlieren wir den Kunden.
Nicht zu unrecht, fließt die Responsivität einer Internetseite in das Ranking von Suchmaschinen ein. Ihre Position in den Suchergebnissen kann sich durch Responsive Design also deutlich verbessern. Verbessert sich Ihr Ranking, generieren Sie weitere Besucher.